您当前位置>深圳网站建设 > 文章 > 综合资讯 > 手把手教你设计控制按键UI
手把手教你设计控制按键UI
本教程主要使用Photoshop设计灰色渐变风格的按键图标教程,教程的主要部分都是用图层样式来完成的,骚年们赶紧行动起来吧^o^
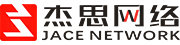
最终效果:

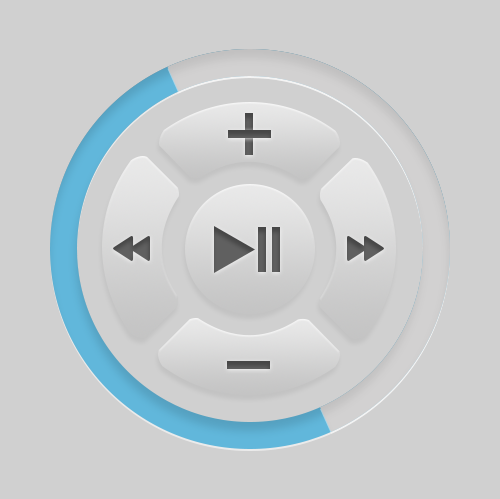
老规矩先来分析一下,这里我们主要分为三个部分:外圆、按键、方向,外圆和方向问题都不大,主要是按键部分需要用到多个图层及图层样式来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么?噢耶!!!

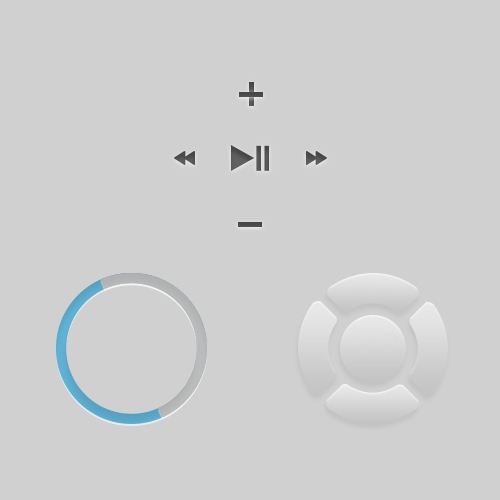
步骤一:
首先新建画布500px*500px画布,命名为按键,填充背景颜#d0d0d0。


步骤二:
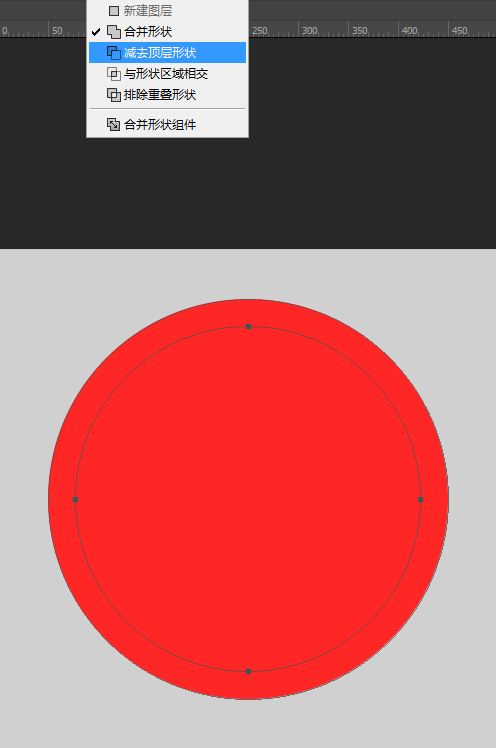
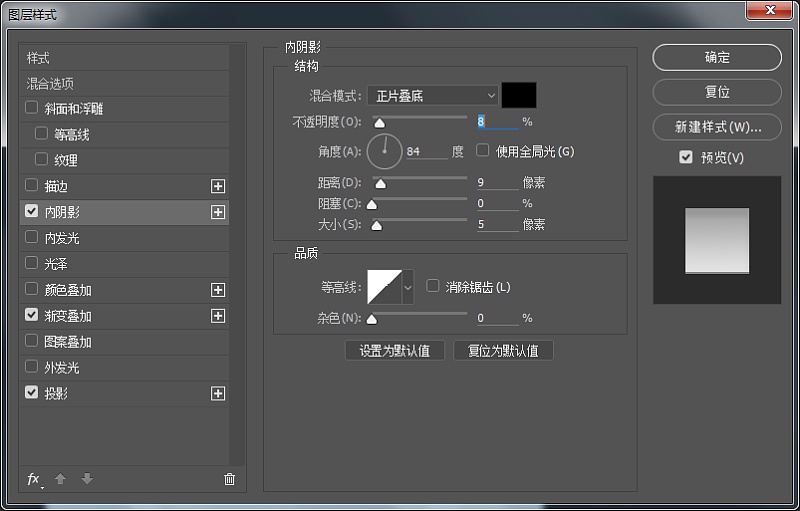
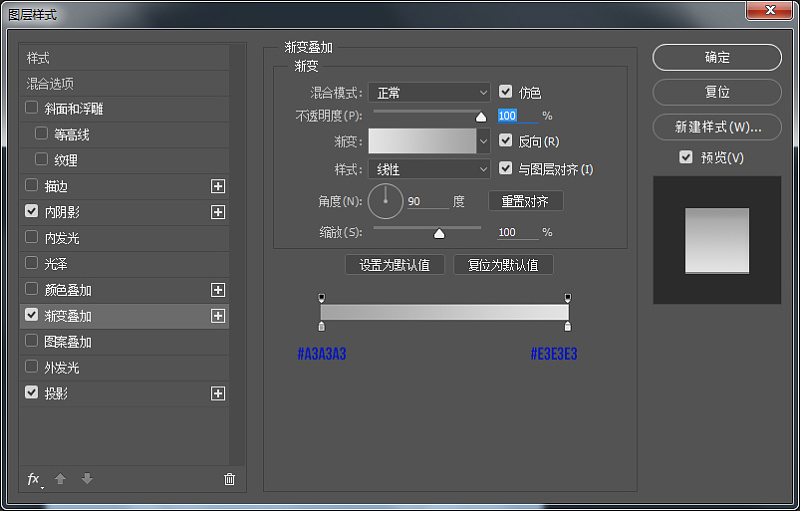
使用椭圆工具绘制二个正圆,大小分别为400px*400px、345px*345px将两个形状图层合并形状,使用路径选择工具单击选中内圆,并减去顶层形状,操作完成后命名为外圆,添加图层样式。






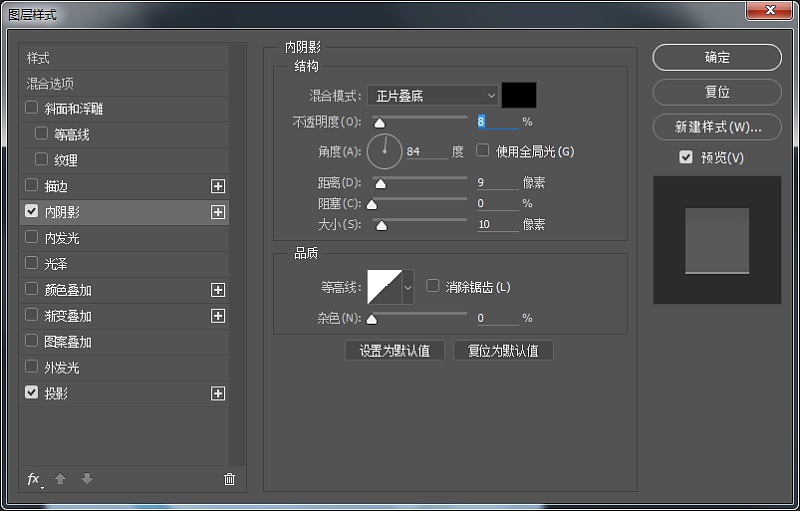
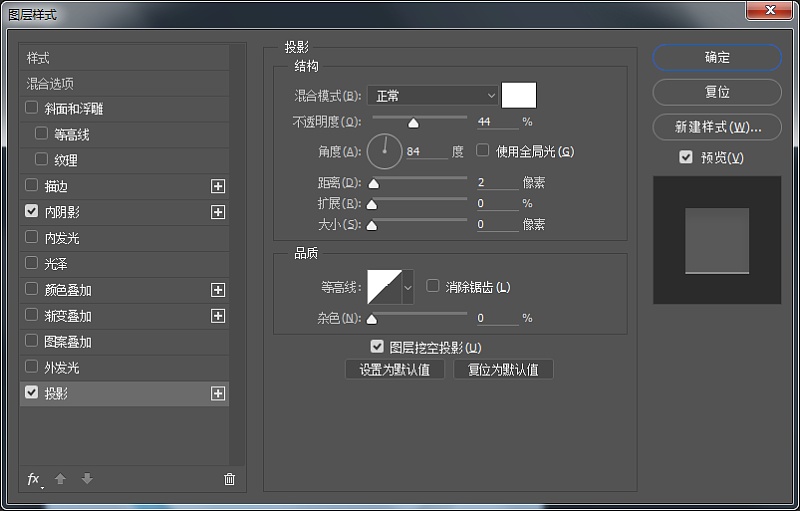
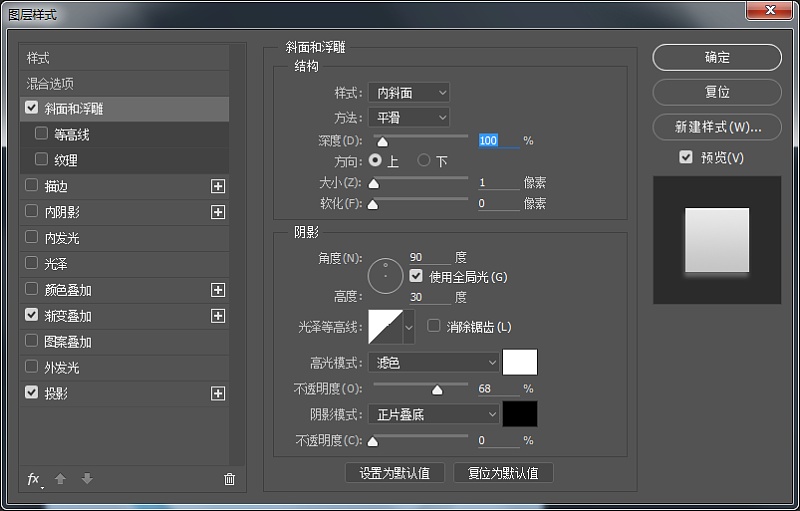
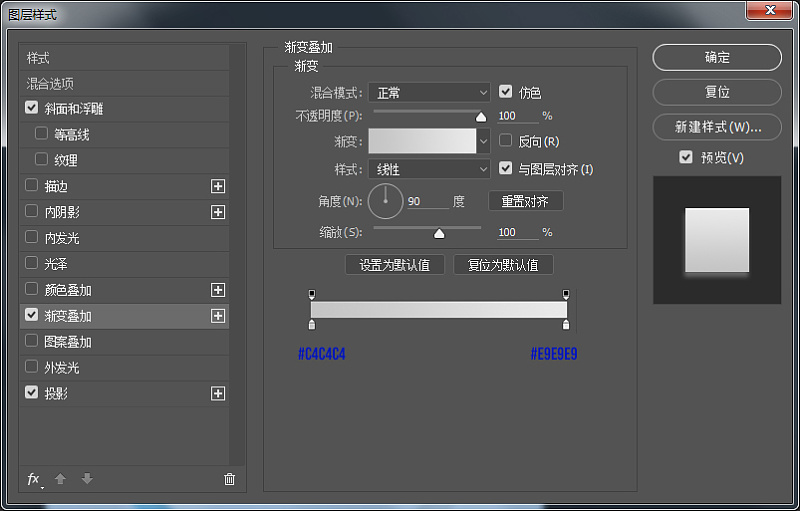
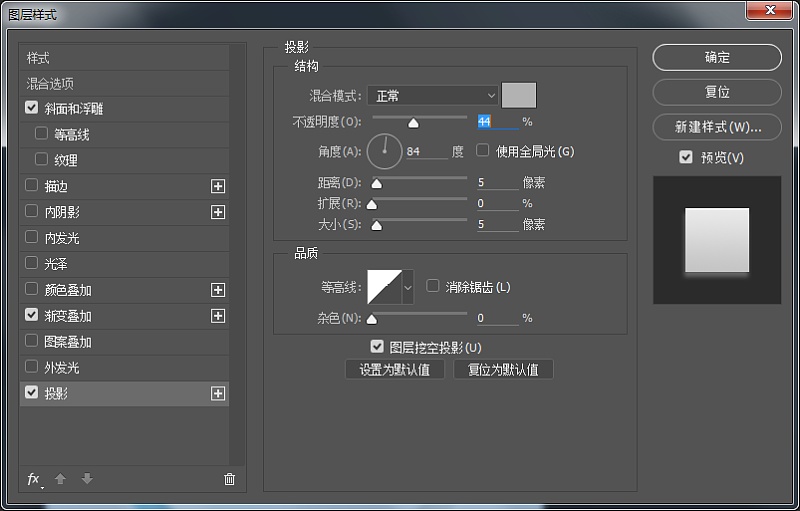
步骤三:
复制外圆图层,清除图层样式命名为蓝圆,并添加新的图层样式。




步骤四:
继续复制外圆图层命名为灰圆,将颜色改为#c8c8c8添加新的图层样式



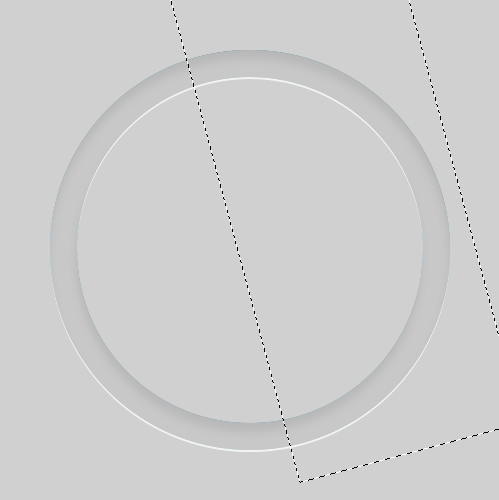
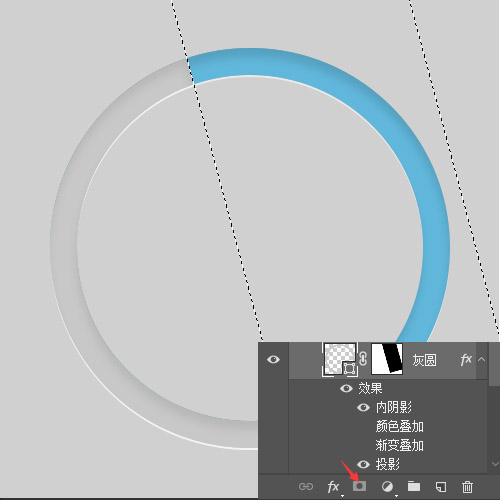
步骤五:
现在用矩形选框工具绘制到需要遮挡的位置,之后为灰圆添加图层蒙版,为蒙版填充黑色。



步骤六:
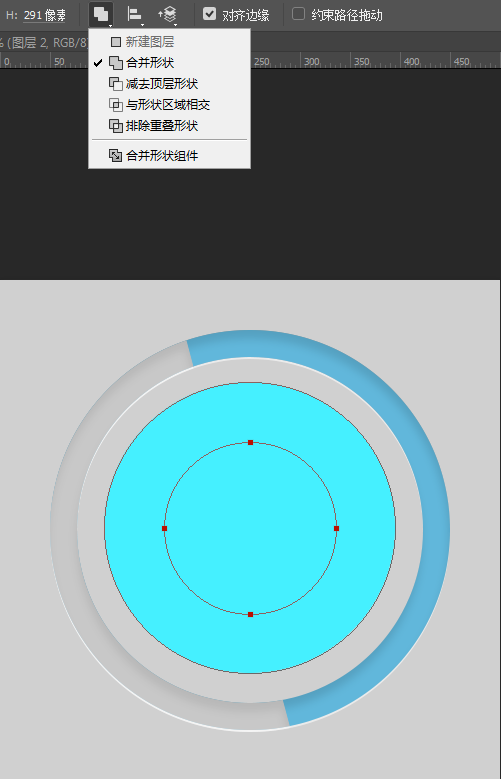
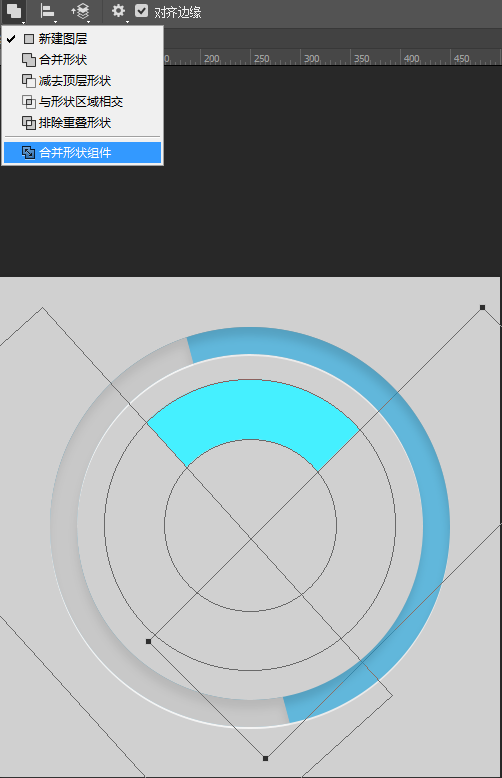
现在我们来绘制按键部分,使用椭圆工具绘制二个正圆,大小分别295px*295px、172px*172px将两个形状图层合并形状,使用小黑工具单击选中内圆,并减去顶层形状。


步骤七:
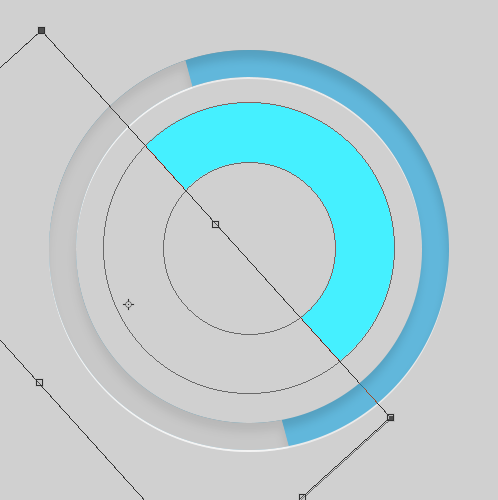
现在继续使用布尔运算按住alt键当箭头出现“-”号绘制矩形,剪切不需要的地方。右侧方法操作一样绘制完成后合并形状组件。


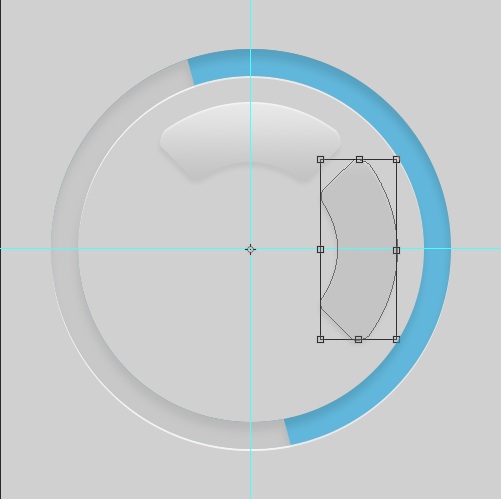
步骤八:
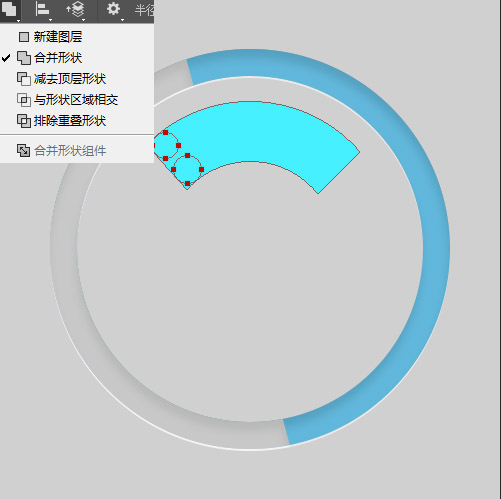
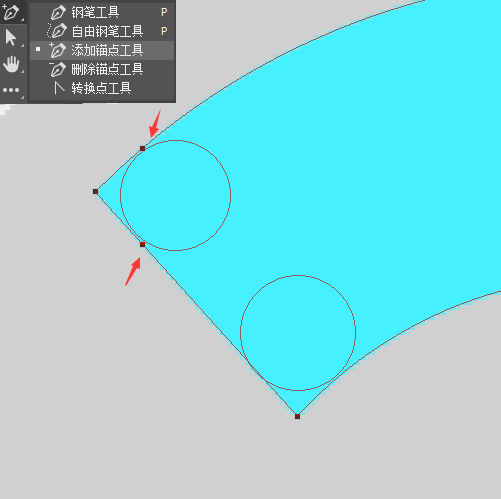
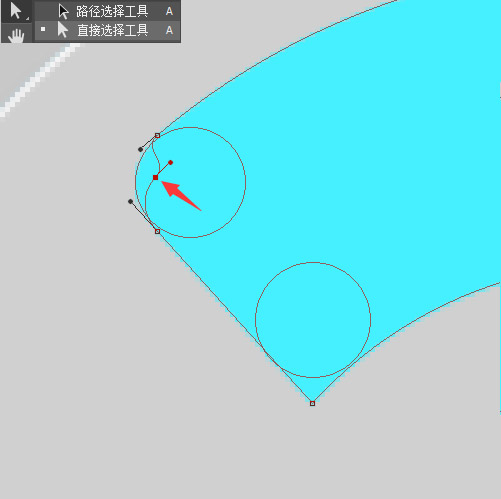
现在继续绘制按键,选择合并形状,绘制两个正圆,选择添加锚点工具,在圆的两侧位置添加俩个锚点,选择直接选择工具,选中锚点,将锚点移动到合适位置,其他三角操作方式相同。




步骤九:
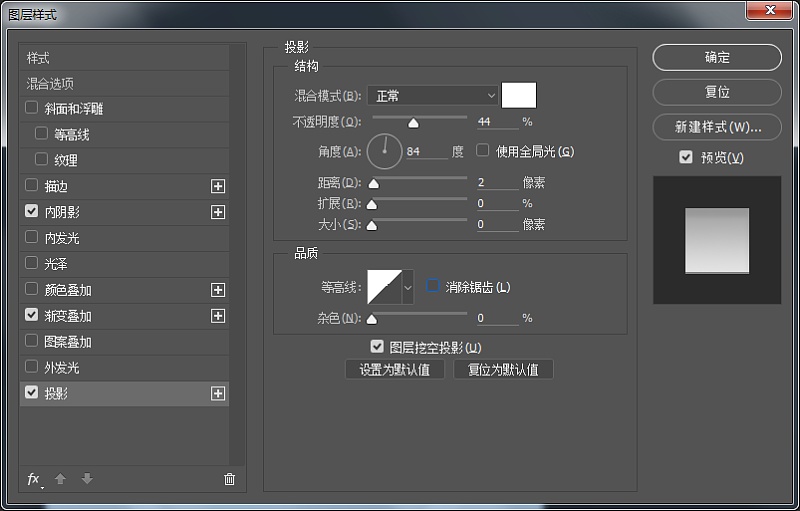
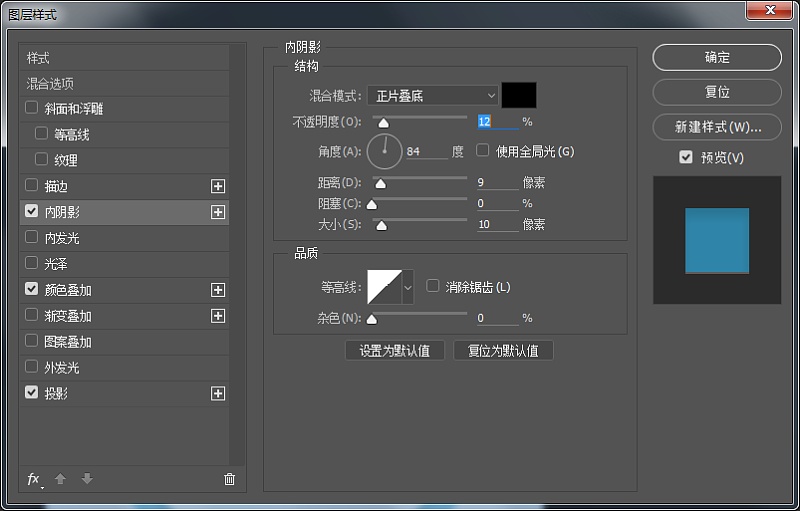
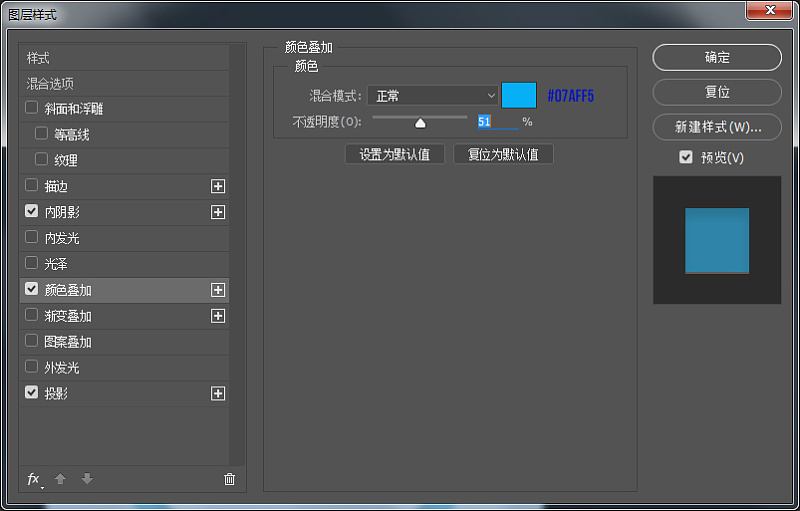
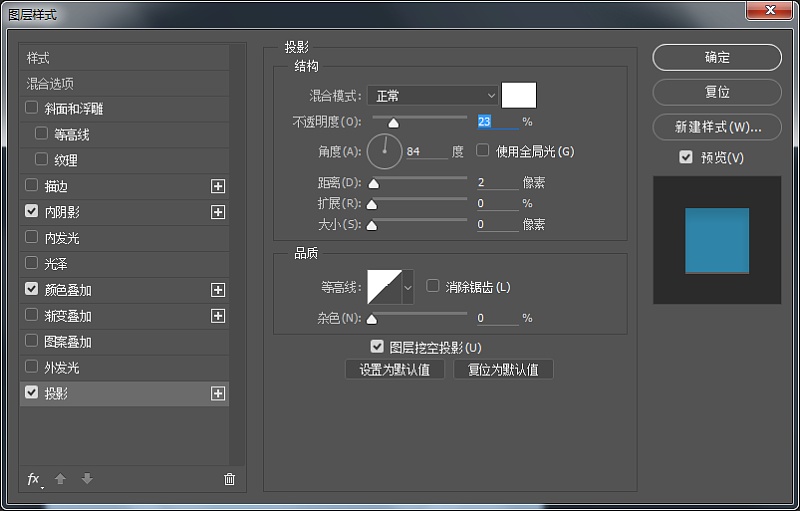
现在给按键图层添加图层样式,并命名为顶部按键。




步骤十:
复制顶部按键执行自由变换命令,调整中心点至画布中心,旋转90度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外两个按键形状。


步骤十一:
现在绘制一下按键中心圆部分,选择椭圆工具绘制130px*130px的正圆,命名为按键内圆,复制顶部按键图层样式,最后将整体按键打组命名为按键。

步骤十二:
选择多边形工具边数设置为3绘制三角形,在利用矩形工具绘制两个矩形,将三个形状合并形状,命名为中心方向。

步骤十三:
高逼格的按键一下就出来了,有木有!!!现在我们为中心方向图层添加图层样式吧。

步骤十四:
现在我们赶紧来绘制最后的部分吧,操作方式同上,创建完成后拷贝中心方向的图层样式吧,最后将整体打组命名为按键吧。

步骤有点多哦,但是只要勤加练习,会很大程度上提高你的PS水平哦^o^,骚年前辈告诉我们要时刻富有创新精神,而不是单纯的模仿,对于方向按键的基本型创建交给大家仔细琢磨一下,偷偷告诉你们公众号里面psd源文件和视频教程哦,有木有很心动( ̄▽ ̄)/赶快来尝试下吧!!
视频教程&PSD源文件链接:http://pan.baidu.com/s/1qYDdqJq 密码:cxhh
该文章由网络转载,如有侵权请联系我司删除!
填写您的项目需求:
*请认真填写需求信息,我们会在24小时内与您取得联系。