您当前位置>深圳网站建设 > 文章 > 公司新闻 > 技术层面分析小程序与web微网站的区别
技术层面分析小程序与web微网站的区别
经常遇到很多客户都想拥有自己的微信小程序,但是谈起来是非常的费劲。
客户说:微信小程序嘛,就是一个手机网站啊,我们不是有手机网站了吗?直接复制过去不就完事了?
小程序客服:亲,不是这样的,小程序与普通H5手机网站是有很大的差距的,并且不能直接复制粘贴的。
客户说:哪有那么麻烦,很多公司都在送小程序了。
小程序客服:亲,怎么可能送,绝对不可能的。先不谈具体的程序内容,就服务器,域名,都是要满足一定条件才能使用的,并不是随随便便解析一个域名,服务器上面放点程序就可以运行的。
客户说:算了,不做了!
小程序客服:。。。。。。
关于以上问题,今天就来详细解释一下,科普一下,【微信小程序与普通H5web手机微网站的区别到底在哪里】,希望诸位客户看过之后不要在无理取闹了。
一、首先我们从视图层的角度来说,小程序与传统HTML5还是有明显的区别,
主要区别在于:
1、开发工具不同。
2、区别于H5的开发工具+浏览器Device Mode预览的模式,小程序的开发基于自己的开发者工具,可以实现同步本地文件+开发调试+编译+预览+上传+发布等一整套流程。
3、开发语言不同。这点是非常重要的,直接否定客户所说的复制粘贴。
4、小程序自己开发了一套WXML标签语言和WXSS样式语言,并非直接使用标准的HTML5+CSS3。
5、组件封装不同。
6、小程序独立出来了很多原生APP的组件,在HTML5需要模拟才能实现的功能,小程序里可以直接调用组件。
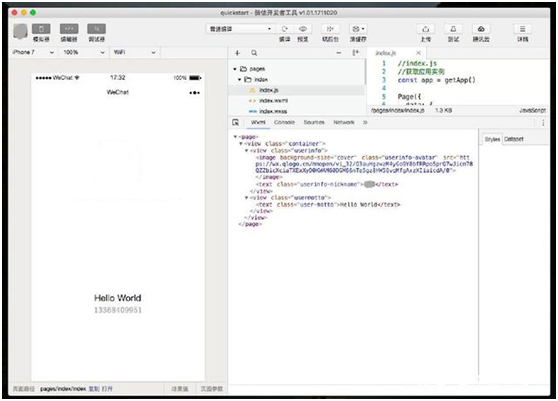
二、开发工具不同
微信小程序的开发工具,基于MINA框架(现已取消该名称),现在官方公布的工具名为微信web开发者工具。
小程序开发工具是一种基于Native
System系统层的框架,由于并非运行在浏览器中,所以JavaScript在web中的一些诸如Document、Window等方法无法使用。
三、服务器域名配置不同
1、域名方面:普通H5手机网站只需要客户注册自己的域名并解析即可使用。而微信小程序使用的域名必须备案,必须添加https(有人会说这不是服务器的?我想说,没有域名请问怎么申请https?所以我把他归类到域名的区别)。
2、服务器配置方面:普通H5手机网站的服务器要求很简单,满足普通H5手机网站的语言环境,例如.net环境、php环境、jsp环境等等,再配合域名解析就可以直接访问了(服务器放在某些地方可以忽略备案,不解释。)而微信小程序呢?那是相当复杂的,
第一,满足程序环境(跟ptH5一样),
第二,配置域名的https(说来简单,但是是需要配置证书的),
第三,服务器TLS必须>=1.2(啊,这是个什么东西?文章篇幅限制就不做解释了,请自行百度。)
第四,因为是要备案的,所以服务器就不能放在某些地方了。
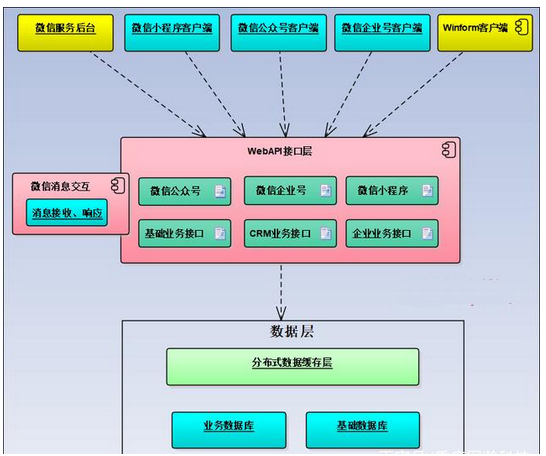
四、从数据来源的不同
1、由于普通H5手机网站的所有程序,数据库,资源等等统统都在自己的服务器上。因此,页面数据来源就非常容易处理,直接在模板或者底层处理文件就可以解决。
2、而微信小程序呢,前端展示页面全部上传微信服务器,具体逻辑文件,数据库,资源等等需要放在自己的服务器上。因此,需要程序写出对应接口,没错,微信小程序的数据来源需要通过自定义接口实现。包括微信小程序的逻辑功能,算法,方法,等等一系列都需要在我们的服务器上来完成,并返回给小程序,小程序接收数据之后再根据具体条件选择渲染到页面。很多客户的微信小程序需要实现多种功能,这里就需要定制开发接口了!
写在最后:
微信小程序集成了很多原生APP的组件,从体验和页面流畅度来说,都会比HTML5要优秀很多。
微信小程序相对于HTML5开发来说,除了熟悉API需要学习成本之外,还要学习小程序组件,布局。
运行的速度方面,传统HTML5在加载的时候受限于网络环境,需要顺序加载HTML、CSS、JS,然后返回数据,最后渲染页面显示在浏览器中。
用户经常需要等待很长时间,体验会受到影响。相比之下,小程序的两个线程:Appservice
Thread和View Thread会同时进行、并行加载,甚至Appservice
Thread会更早执行,当视图线程加载完,通知Appservice,Appservice
会把准备好的数据用setData的方法返回给视图线程。小程序的这种优化策略,可以减少用户的等待时间、加快小程序的响应速度。
深圳网站建设,深圳UI设计公司,网页切图,企业网站制作,营销型网站建设,专业做网站,响应式网站建设,深圳网站制作,深圳网站开发,深圳建网站公司
填写您的项目需求:
*请认真填写需求信息,我们会在24小时内与您取得联系。